
As part of the Securities and Exchange Organization website redesign, I was poking around websites like https://www.sca.gov.ae. I came across a common UX oversight.
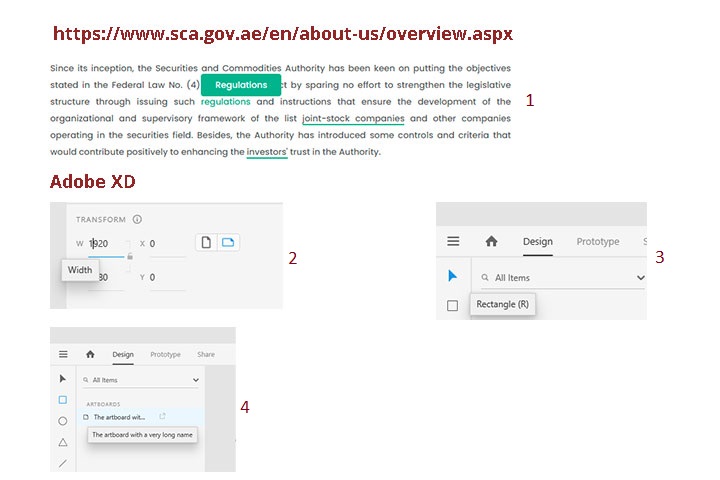
As shown in part 1 above, hovering on words such as “regulations” showed a tooltip which did not provide additional information and merely repeated the word. This is a misuse of the tooltip idiom. A tooltip should be used for providing additional information to users upon their request. We can use it to save screen real estate and prevent clutter. It is especially useful for providing secondary information to users who need it while not getting in the way of those who do not.
Adobe XD made good use of tooltips. Here are some examples:
1. As shown in part 2 above, the word “Width” is displayed to users with a well-timed lag after they had hovered on “W” and kept their cursors on it for a few seconds.
2. As shown in part 3 above, the screen is decluttered by not showing the word “Rectangle” permanently and displaying it only after users hover over the rectangle icon.
3. As shown in part 4 above, when the full name of an artboard exceeded a certain number of characters, it was displayed partially in the left pane along with an ellipsis icon next to it. Hovering over either the shorthand name or the ellipsis icon then led to the display of the full name as a tooltip.
March 23, 2021 at 8:09 am
that’s great!